طراحی سایت و ساخت اپلیکیشن
آخرین مقالات در رابطه با طراحی سایت و ساخت اپلیکیشن با برترین و مدرن ترین تکنولوژی روزطراحی سایت و ساخت اپلیکیشن
آخرین مقالات در رابطه با طراحی سایت و ساخت اپلیکیشن با برترین و مدرن ترین تکنولوژی روزطراحی سایت - مبانی و اصول اولیه توسعه وب
شما احتمالاً در اینترنت در مورد چگونگی کار اساسی توسعه وب جستجو کرده اید و در کمتر از 5 دقیقه پاسخ مورد نظر خود را دریافت کرده اید. اگر فقط به همین راحتی بود ...

این مقاله برای شما مناسب است اگر:
- شما می خواهید وب سایت ایجاد کنید اما نمی دانید که چه چیزی شامل آن می شود.
- شما نمی دانید که چگونه یک وب سایت را به صورت زنده در اینترنت ایجاد کنید.
- شما یک گام به گام در مورد اصول اولیه می خواهید.
اگر در ابتدا پایه درستی نداشته باشید، یادگیری توسعه وب می تواند بسیار عجیب باشد. امیدوارم که در ادامه مطالعه کار را برای شما آسان تر کنم. خبر خوب این است که شما اولین قدم را در تصمیم گیری برای ایجاد یک توسعه دهنده وب و تغییر زندگی خود برداشته اید! همیشه بخاطر داشته باشید ... هر یک از برنامه نویسان حرفهای نیز زمانی تازه کار بودند.
این تصویر نشان می دهد که در حال حاضر کجا هستید و به کجا خواهید رسید:

اقدامات مهم در این مقاله:
- مروری بر موارد ضروری
- توسعه وب چیست؟
- وب سایت چیست؟
- صفحات وب چیست؟
- هایپر لینک چیست؟
- آدرس IP چیست؟
- چگونه میتوان یک دامنه بدست آورد؟
- میزبانی چیست؟
- ایجاد یک وب سایت
- ابزارهای ضروری
- سرویس گیرنده FTP چیست؟
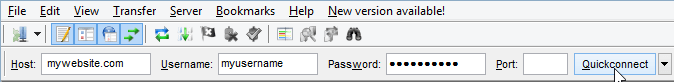
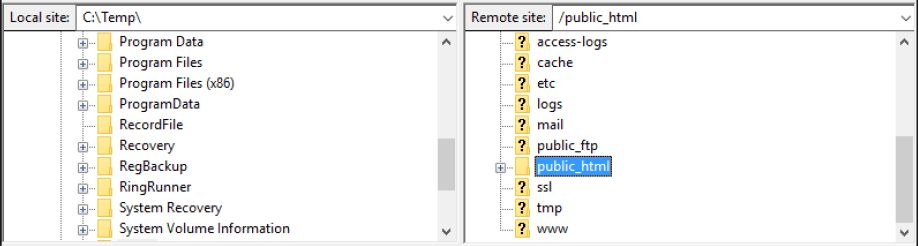
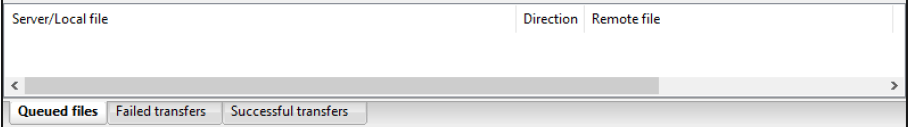
- دستورالعمل های گام به گام در مورد نحوه بارگذاری یک وب سایت در اینترنت
بنابراین بیایید وارد آن شویم:
توسعه وب
توسعه وب در ساده ترین اصطلاح به معنای ایجاد وب سایت در اینترنت است. وب سایت های زیادی وجود دارند و درست مانند ایجاد یک نقاشی توسط یک نقاش، یک وب سایت اساساً توسط توسعه دهندگان وب و طراحان وب ساخته شده است. در این مقاله متوانید تفاوت طراح وب و توسعه دهنده وب را به سادگی متوجه شوید.
این یک مثال اساسی برای کدگذاری است:

به هر وب سایتی بروید و Ctrl + U (برای ویندوز) یا Cmd + U (برای Mac) را فشار دهید تا ببینید چه چیزی "کد منبع" یک وب سایت نامیده می شود.
در حالی که توسعه دهندگان وب وظیفه کدگذاری و برنامه نویسی یک وب سایت را بر عهده دارند. طراحان وب، مضمون، طرح و تصاویر را طراحی می کنند و در مورد رنگ بندی وب سایت تصمیم می گیرند. سپس یک توسعه دهنده وب با در کنار هم قرار دادن این موارد، وب سایت را ایجاد میکند.
داشتن مقدار معقولی از دانش طراحی مانند موارد زیر نیاز است:
- مهارت های اساسی فتوشاپ.
- تایپوگرافی (که در اصل انتخاب قلم و طرح متن شماست)
- نحوه استفاده از رنگها
صفحه وب چیست؟
صفحه وب به سادگی یک صفحه الکترونیکی است که بخشی از یک کتاب است که در این مورد یک وب سایت است. یک وب سایت از چندین صفحه وب تشکیل شده است. این صفحات وب ترکیبی از متن، عکس، فیلم و پیوند است. صفحات وب اغلب از طریق پیوندهای متصل به یکدیگر پیوند می خورند. بنابراین یک صفحه وب یک صفحه اطلاعاتی است در حالی که یک وب سایت از تعدادی صفحه وب تشکیل شده است.
لینک پیوند چیست؟
در واقع این پیوندی است که شما را به صفحه دیگری در همان وب سایت یا به طور کلی وب سایت دیگری هدایت می کند. اگر نشانگر خود را روی متن قرار دهید، اغلب به انگشت تغییر می کند یا گاهی رنگ متن تغییر می کند و یک زیر خط ظاهر می شود. برای دیدن پیوند در عمل، اینجا را کلیک کنید .
مرورگر وب چیست؟
مرورگرهای وب برنامه های نرم افزاری هستند که از آنها برای دسترسی به همه چیز در شبکه جهانی وب (معروف به اینترنت) استفاده می کنید. نمونه هایی از مرورگرهای وب عبارتند از: Google Chrome، Apple Safari، Opera و Internet Explorer.
موتور جستجو چیست؟
موتورهای جستجو به کاربر اجازه می دهند وب سایتهای مربوطه را براساس عبارات و کلمات کلیدی وارد شده توسط کاربر پیدا کند. شبکه جهانی وب (اینترنت) را به عنوان کتابخانه ای از وب سایت ها در نظر بگیرید و به دنبال چیزی خاص هستید، سپس در یک موتور جستجو جستجو می کنید. برخی از موتورهای جستجوی معمول عبارتند از: گوگل، بینگ و یاهو.
آدرس IP چیست؟
آدرس IP یک آدرس عددی منحصر به فرد است که هر وسیله محاسباتی مانند رایانه های شخصی، رایانه لوحی، تلفن های هوشمند و غیره را برای برقراری ارتباط با سایر دستگاه های شبکه IP شناسایی می کند. این در اصل یک شماره تلفن همراه برای لپ تاپ شماست یا مانند یک شماره پلاک برای ماشین است.
آدرس IP چگونه کار می کند:
سرور، درخواستی را برای صفحه ارسال شده توسط مرورگر وب شما دریافت می کند. مرورگر با استفاده از یک آدرس IP به سرور متصل می شود. در عوض، سرور صفحه درخواستی را به آدرس IP شما باز می گرداند. برای یافتن آدرس IP خود، به این آدرس مراجعه کنید:
دامنه چیست؟
دامنه "دارایی" شما در اینترنت است. برای مثال، "خانه" من https://webandapp.blogsky.com است، این دامنه من است. هیچ دو وب سایت نمی توانند نام دامنه یکسانی داشته باشند. این نشانی است که مردم برای بازدید از "خانه" شما که از وب سایت شماست استفاده خواهند کرد. یک URL (Uniform Resource Locator) نام دامنه را حمل می کند.
نام دامنه از یک دامنه سطح بالا و سطح دوم تشکیل شده است. پسوند دامنه سطح بالا (TLD) بخشی از نام دامنه است که در سمت راست نقطه (".") مانند .com، .net و .org واقع شده است.
TLD چیزی در مورد وب سایت مرتبط با آن را مشخص می کند. مانند هدف آن، سازمانی که صاحب آن است یا منطقه جغرافیایی که در آن منشا گرفته است، مانند .com بیشتر برای اهداف تجاری استفاده می شود در حالی که .edu برای موسسات آموزشی استفاده می شود.
درست مثل این که برای خرید ملک از طریق یک نمایندگی املاک مراجعه کنید، برای خرید دامنه نیز باید از طریق یک ارائه دهنده خدمات میزبانی خدمات مراجعه کنید.
میزبانی وب چیست؟
شما وب سایت رمزگذاری شده خود را در لپ تاپ خود دارید و باید آن را بصورت مستقیم در اینترنت دریافت کنید.این کافی نیست، باید در اینترنت "میزبانی شود". این کار را از طریق ارائه دهنده خدمات میزبانی انجام می دهید. یک ارائه دهنده میزبانی وب خدماتی را ارائه می دهد که به ما امکان می دهد وب سایت خود را برای هر کسی که به دامنه ما در اینترنت می رود قابل دسترسی کنیم.
بنابراین ما باید یک دامنه را از یک ارائه دهنده میزبانی ثبت یا خریداری کنیم و سپس همچنین یک سرویس میزبانی نیز خریداری کنیم. اینها دو چیز متفاوت هستند. دامنه سالانه پرداخت می شود و میزبانی بیشتر ماهانه، سه ماهه یا سالانه پرداخت می شود.
ساخت یک وبسایت چگونه است؟
اکنون قسمت سرگرم کننده ای فرا می رسد ... ایجاد وب سایت شخصی خود.
این مهمترین قسمت هر وب سایت است. شما باید تصمیم بگیرید که چه نوع وب سایتی را می خواهید داشته باشید. در اینجا یک مرور کلی ساده و مختصر وجود دارد:
یا می توانید از CMS (سیستم مدیریت محتوا) استفاده کنید که به شما امکان می دهد محتوای خود را که در وب سایتی نمایش داده می شود که برای وبلاگ ایده آل است، ایجاد، بارگذاری، ویرایش و اصلاح کنید.
این کار فقط کار را بسیار راحت تر می کند زیرا شما واقعاً به دانش کدگذاری احتیاج ندارید، اما اگر این کار را انجام دهید یک جایزه است. شما می توانید از مضمون های متنوع پولی و رایگان انتخاب کنید. برخی از CMS های معروف عبارتند از: وردپرس، دروپال و جوملا.
اگر CMS نمی خواهید و دوست دارید به طور خطرناک زندگی کنید و پرماجرا باشید (مانند اکثر توسعه دهندگان) پس باید با یک ویرایشگر متن خوب شروع کنید.
ویرایشگر متن چیست؟
ویرایشگر متن برنامه ای است که در آن کد خود را می نویسید. شما می توانید برای HTML، CSS، JavaScript، Python، PHP، Ruby و غیره کد بنویسید. ضروری است که هنگام شروع کار یک ویرایشگر متن مناسب انتخاب کنید. یک ویرایشگر متن خوب می تواند بهره وری و سرعت توسعه را به میزان قابل توجهی افزایش دهد و باعث کارآیی شما می شود.
برای تسلط بر این ویرایشگرهای متن و یادگیری میانبرهای صفحه کلید، فقط به YouTube بروید و به دنبال آموزش های کوتاه باشید.
در اینجا چند ویرایشگر متن محبوب را معرفی میکنم:
Visual Studio Code یک ویرایشگر کد منبع است که توسط مایکروسافت برای ویندوز ، لینوکس و macOS ساخته شده است. این ویژگی ها شامل پشتیبانی از اشکال زدایی ، برجسته سازی نحو ، تکمیل کد هوشمند ، قطعه ها ، بازسازی کد و Git تعبیه شده است.
Sublime Text یک ویرایشگر کد منبع کراس پلتفرم با یک رابط برنامه نویسی برنامه Python است. این زبان بومی از بسیاری از زبانهای برنامه نویسی و زبانهای نشانه گذاری پشتیبانی می کند ، و توابع را می توان توسط کاربران با پلاگین هایی اضافه کرد که معمولاً توسط مجوزهای نرم افزار آزاد ساخته می شوند و توسط جامعه ساخته می شوند.
3.اتم
Atom یک ویرایشگر متن و کد منبع منبع آزاد و متن باز برای macOS ، Linux و Microsoft Windows با پشتیبانی از پلاگین های نوشته شده در JavaScript و Git Control تعبیه شده توسط GitHub است. Atom یک برنامه دسک تاپ است که با استفاده از فناوری های وب ساخته شده است.
اکنون که دامنه، ارائه دهنده میزبان و ویرایشگر متن دارید، باید کد وب سایت را از ویرایشگر متن خود در ارائه دهنده میزبانی خود بارگذاری کنید.
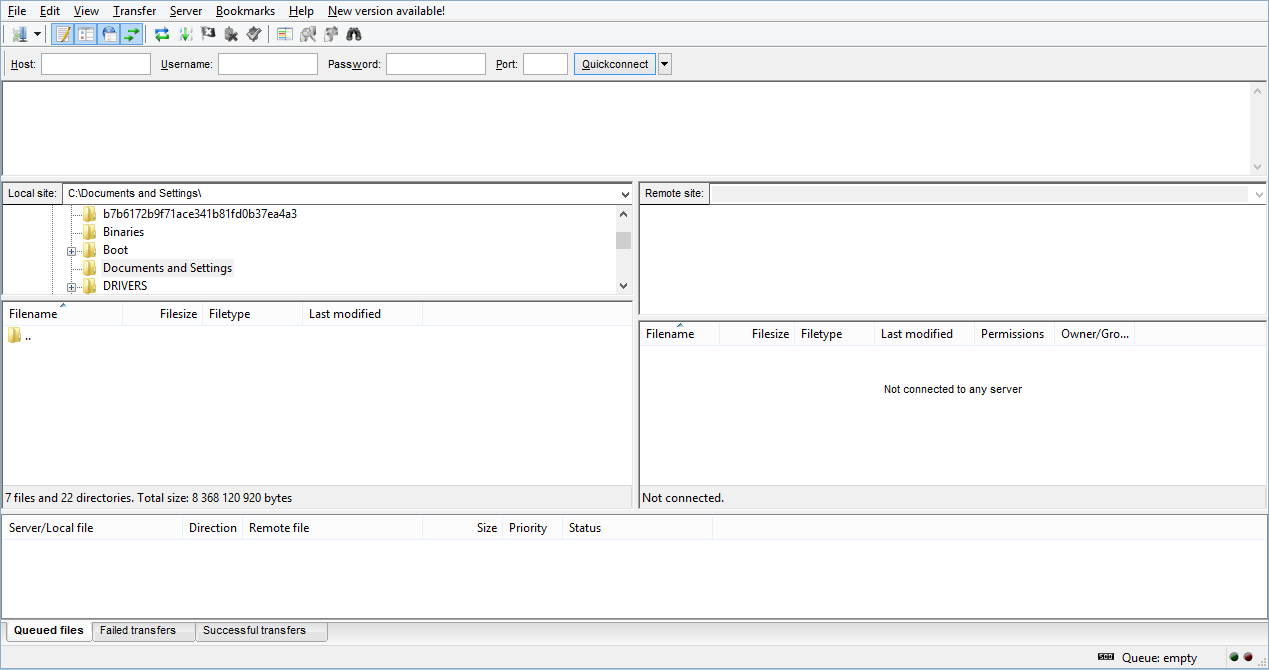
چگونه وب سایت را در اینترنت بارگذاری کنیم؟




هنگامی که صف خالی شد و همه پرونده ها تحت انتقال موفقیت آمیز قرار گرفتند، اکنون وب سایت شما باید در دامنه شما فعال باشد. اکنون که آنلاین هستید، مهمترین چیز ایجاد یک وب سایت باورنکردنی است و وب سایتی که به اهدافی که برای آن ایجاد کرده اید، برسد.



























